SkSL Filter
Intro
Write custom filters in SkSL ("Skia Shading Language").

SkSL ("Skia Shading Language") is a variant of GLSL which is used as Skia's internal shading language. With some minor modifications, GLSL code from sites like https://www.shadertoy.com/ can be converted for use in Cavalry.
For more detail on the differences between GLSL and SkSL see the Skia documentation.
The SkSL Filter does not accept integer uniforms, please use floats instead.
UI
Blend Mode - See Blend Modes.
Filter Code - Write/paste/edit SkSL code here.
Padding - Where a Filter produces pixels that fall outside of the original Shape's boundary this can be used to expand it.
Inputs - Click the + button to to choose a uniform type and add one. Uniforms can be renamed by right clicking on an attribute and choosing Rename.... This name can then be used as a variable in the Filter Code.
Export to Plugin
Click Export to Plugin... to load an export window which can be used to export the Layer as a Plugin.
Author - Set the string to populate the "author" key in definitions.json. This field will be remembered between sessions.
Plugin Name - Set the string to populates the "niceName" key in strings.json
Encrypt - When checked, the exported files will be encrypted.
Export... - Click Export to choose a location to export the files to. The Author and Plugin Name fields are required.
Note that it's likely some adjustments to the exported files will be required. For example, icons, tooltips etc may need to be added.
Built in Uniforms
Built in Uniforms can be added to the Filter Code:
Required
layer- calleval(float2)on this shader object to sample the Shape.uniform shader layer;must be included at the top of the Filter's code.
Optional
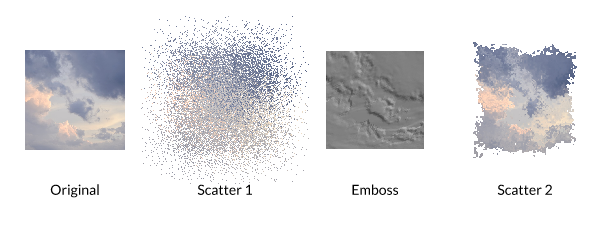
resolution- the size of the Shape being rendered which can be used to produce Filters that scale to their contents. See the example inCreate > Demo Scenes > Custom Shaders and Filters > Emboss Filter.
See the following examples in Create > Demo Scenes > Custom Shaders and Filters > :
- Emboss Filter
- Green Screen Filter
- Scatter Filter
- Create a Rectangle.
- Create an SkSL Filter.
- Paste the below into the Filter Code:
uniform shader layer;
half random(half2 co) {
return fract(sin(dot(co, half2(12.9898, 78.233))) * 43758.5453);
}
half2 randomOffset(half2 p) {
half angle = random(p) * 6.283185;
half radius = random(p + half2(1.0, 1.0)) * n0;
return half2(cos(angle) * radius, sin(angle) * radius);
}
half4 main(float2 p) {
half2 baseOffset = randomOffset(p);
return layer.eval(p + baseOffset);
}
- Connect skslFilter.id→rectangle.filters.
- Increase the SkSL Filter's n0 and Padding attributes.
This will create a Scatter effect