Duplicator
Intro
The Duplicator can be used to copy and distribute Shapes to create grids, circles and other patterns.

UI
- Shape
- Advanced
Input Shapes - Connect Shapes to be duplicated. See Input List.
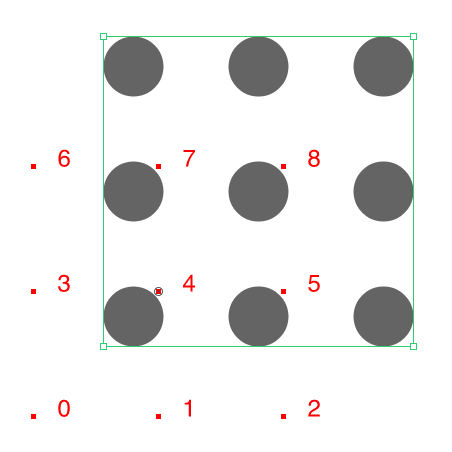
Distribution - Determine the layout of the duplicates. See Distribution Types.
Shape Position - Set positions on a per duplicate basis.
Shape Rotation - Set rotations on a per duplicate basis.
Shape Scale - Set scales on a per duplicate basis.
Shape Visibility - Set visibility on a per duplicate basis.
Shape Opacity - Set opacity on a per duplicate basis.
Auto Id - Automatically cycle through all of the Ids in the Input Shapes list.
Shape Id - Set the Id of the Input Shape(s) to be distributed. 0 is the first Id.
Shape Time Offset - Offset the animation curve for duplicates on a per shape basis. Tip - connect a Stagger Behaviour.
When using a Stagger Behaviour with Shape Time Offset you can use a negative Minimum value to ensure the animation starts at frame 0. e.g. use a Minimum of -50 to offset the animation over 50 frames.
Use Index Context - When checked, the Duplicator will pull Context. This can be used to control how Ids are assigned when a Duplicator is the Input Shape to another Duplicator.
Index Context - Connecting this output to another layer will output the index for each duplicate at the relevant 'upstream depth'. See Context for more information.
Skip Invisible Duplicates - When checked, the meshes for any duplicates hidden by Shape Visibility will also be removed. This will also effect the Duplicator's bounding box and can be used to optimise heavier Scenes.
In order to avoid the confusion that could be caused by Shapes not appearing at their expected place when part of a Duplicator, the transform information of an Input Shape is ignored. 'Transform information' includes the Position, Rotation, Scale, Skew and Pivot attributes of any Shape.
In the situation where a Shape with a Position of 100,100 is connected as the Input Shape of a Duplicator, that position will be ignored and reset to 0,0. The result is that each duplicate is placed at the same position of each distributed point rather than offset by its 100,100 position. This is designed to prevent any confusion that might be introduced by adding offsets accidentally.
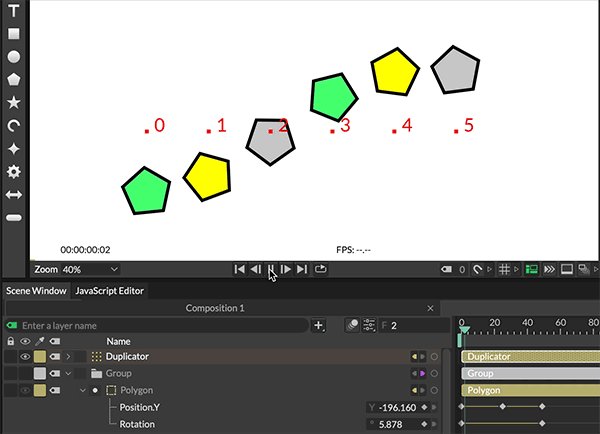
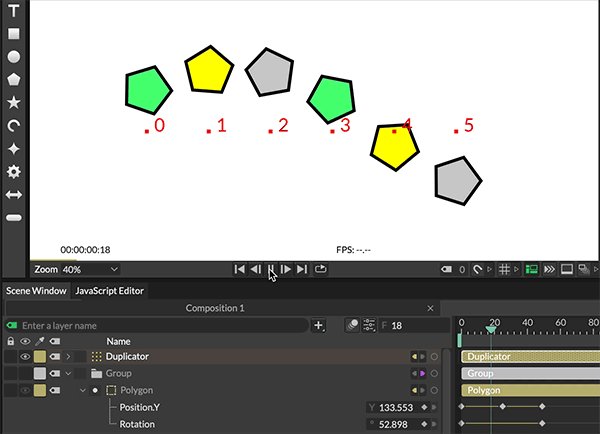
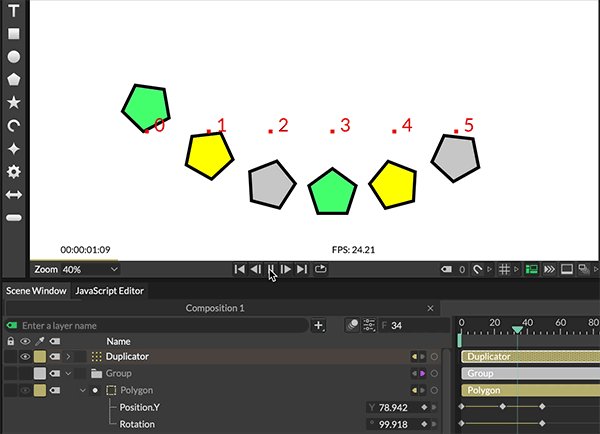
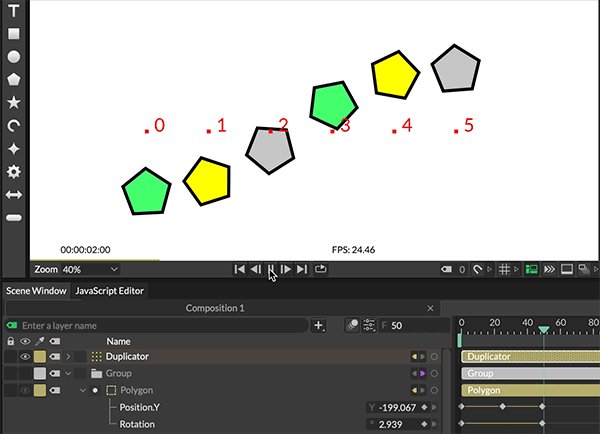
This only applies to the parent Shape, the transform information of any of the Shape's children will be respected. This idea can be used to override the built in functionality via hierarchies. In the example below, the Group is connected as the Input Shape of the Duplicator and the Shape is a child of the Group. In this scenario the Shape's Position of 100,100 will be passed through which results in each duplicate being offset from the Duplicator's points by that amount. The Group remains at 0,0 but the Shape's position within the Group is respected.
- Group - the transform is ignored.
- Shape - the transform is respected.

This technique can also be used to pass any transform animation through to the Duplicator. By adding an animating Shape to a Group and then adding that Group to a Duplicator, the Group will be positioned on a point and the Shape will then move around within the Group.